在之前已经写过一篇通过VPS架设专属的Sub-Store用于订阅管理,但是随着Sub-Store的版本迭代,已经增加了很多的新的功能,且部署方式也做了一些变动,在小一的指导下,梳理了部署流程,重写一篇。
免责声明
本文涉及的任何解锁和解密分析脚本仅用于资源共享和学习研究,不能保证其合法性,准确性,完整性和有效性,请根据情况自行判断。
间接使用脚本的任何用户,包括但不限于建立VPS或在某些行为违反国家/地区法律或相关法规的情况下进行传播, 本文作者对于由此引起的任何隐私泄漏或其他后果概不负责。
请勿将本文内的任何内容用于商业或非法目的,否则后果自负。
如果任何单位或个人认为该项目的脚本可能涉嫌侵犯其权利,则应及时通知并提供身份证明,所有权证明,我将在收到认证文件后删除相关脚本。
对任何本文中包含的脚本在使用中可能出现的问题概不负责,包括但不限于由任何脚本错误导致的任何损失或损害.
您必须在下载后的24小时内从计算机或手机中完全删除以上内容。
任何以任何方式查看此项目的人或直接或间接使用该项目的任何脚本的使用者都应仔细阅读此声明。本文作者保留随时更改或补充此免责声明的权利。一旦使用并复制了任何本文相关脚本或其他内容,则视为您已接受此免责声明。
关于
Sub-Store:
项目仓库:https://github.com/sub-store-org/Sub-Store
sub-store最早是Peng-YM在loon平台推出的高级订阅管理工具。完全本地解析,无订阅泄露的风险。经过后续发展,现在已经适配了Surge 和 Quantumult X 以及 Shadowrocket、Clash。
主要功能
- 订阅转换
- 组合订阅
- 订阅过滤
- 订阅重命名
- 订阅排序
- 订阅同步
需要的
- 一台VPS(配置不建议太低)
- 拥有自己的域名并且已经托管到了CloudFlare(其它地方的也行,但是习惯了CloudFlare,并且很良心也很方便)
- SSH 工具(强烈推荐Termius)
部署过程:
域名设置:
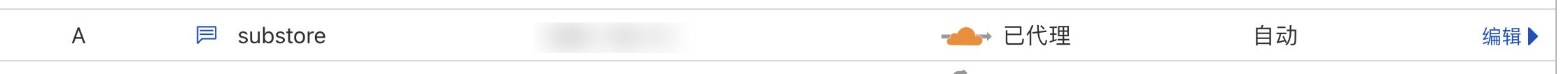
在cloudflare的域名DNS记录里面添加一个A记录
substore.domain.com
实际A记录的名字随意,只要你能区分就行
如下图例:

备注:后面的代理黄云勾不勾随意,如果你用其它第三方ssl证书可以不勾,如果用CF的证书就勾上。
前端后端部署
ssh登陆到vps后,对vps进行常规升级和更新:
Tip:我是在新开的主机上进行部署,所以有更新和安装过程,如果你上面已经安装有相关的可以跳过
sudo apt update && apt upgrade -y
安装 unzip wget git
sudo apt install unzip wget git -y
下载和安装 fnm (Node.js版本管理器)
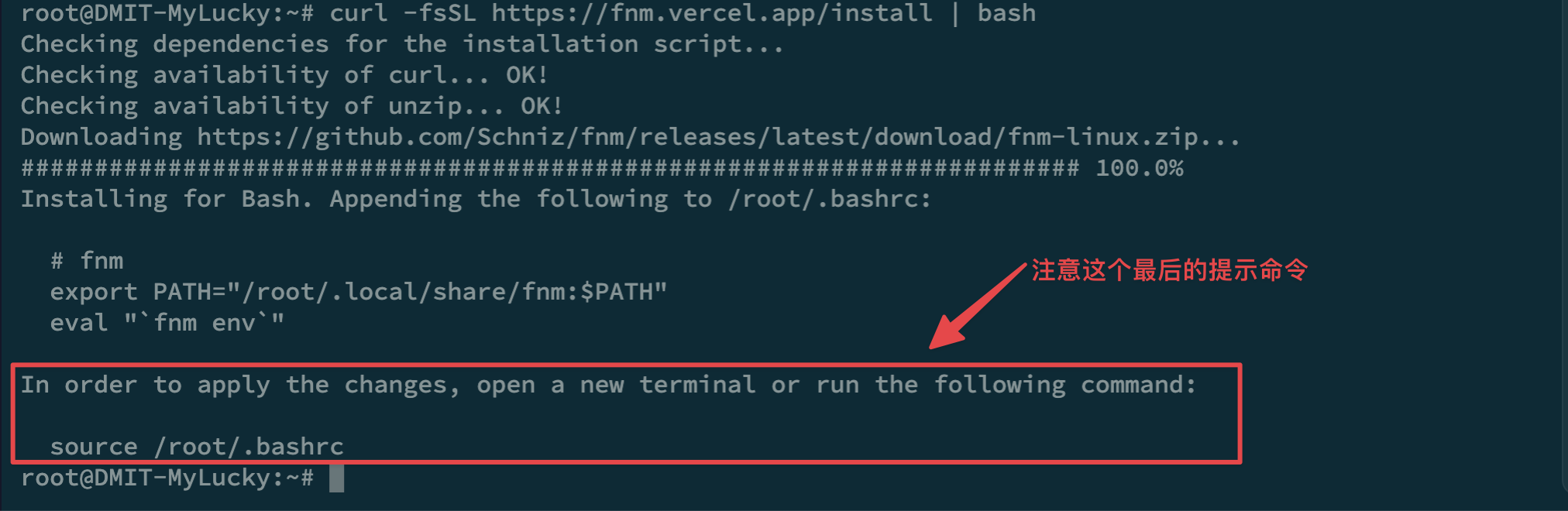
curl -fsSL https://fnm.vercel.app/install | bash

按照执行后的命令提示执行下一步操作
看上一步的提示复制粘贴 不要抄下面的
source /root/.bashrc
安装node.js
查看 node.js 版本可以去官网 https://nodejs.org/en/about/previous-releases
这里选取的 v20.10.0 LTS版进行安装
fnm install v20.10.0

安装完成后可以通过
node -v查看是否安装上以及安装的版本号
安装 PNPM 软件包管理器
curl -fsSL https://get.pnpm.io/install.sh | sh -
并根据安装结束的信息执行
看上一步的提示复制粘贴 不要抄下面的
因为我是在root用户下进行操作,所以有警告信息
source /root/.bashrc

创建Sub-store的安装文件夹并进入该文件夹
mkdir -p /root/sub-store
cd sub-store
我这里是直接在root根目录下创建的文件夹
你可以根据自己的情况选择其它位置
但是注意其它位置的后续写service的时候对应目录
下载后端sub-store脚本
curl -fsSL https://github.com/sub-store-org/Sub-Store/releases/latest/download/sub-store.bundle.js -o sub-store.bundle.js
下载前端页面压缩包并解压缩
curl -fsSL https://github.com/sub-store-org/Sub-Store-Front-End/releases/latest/download/dist.zip -o dist.zip
解压缩
重命名
删除原包
unzip dist.zip && mv dist frontend && rm dist.zip
编写服务
输入下面指令编写服务:
vim /etc/systemd/system/sub-store.service
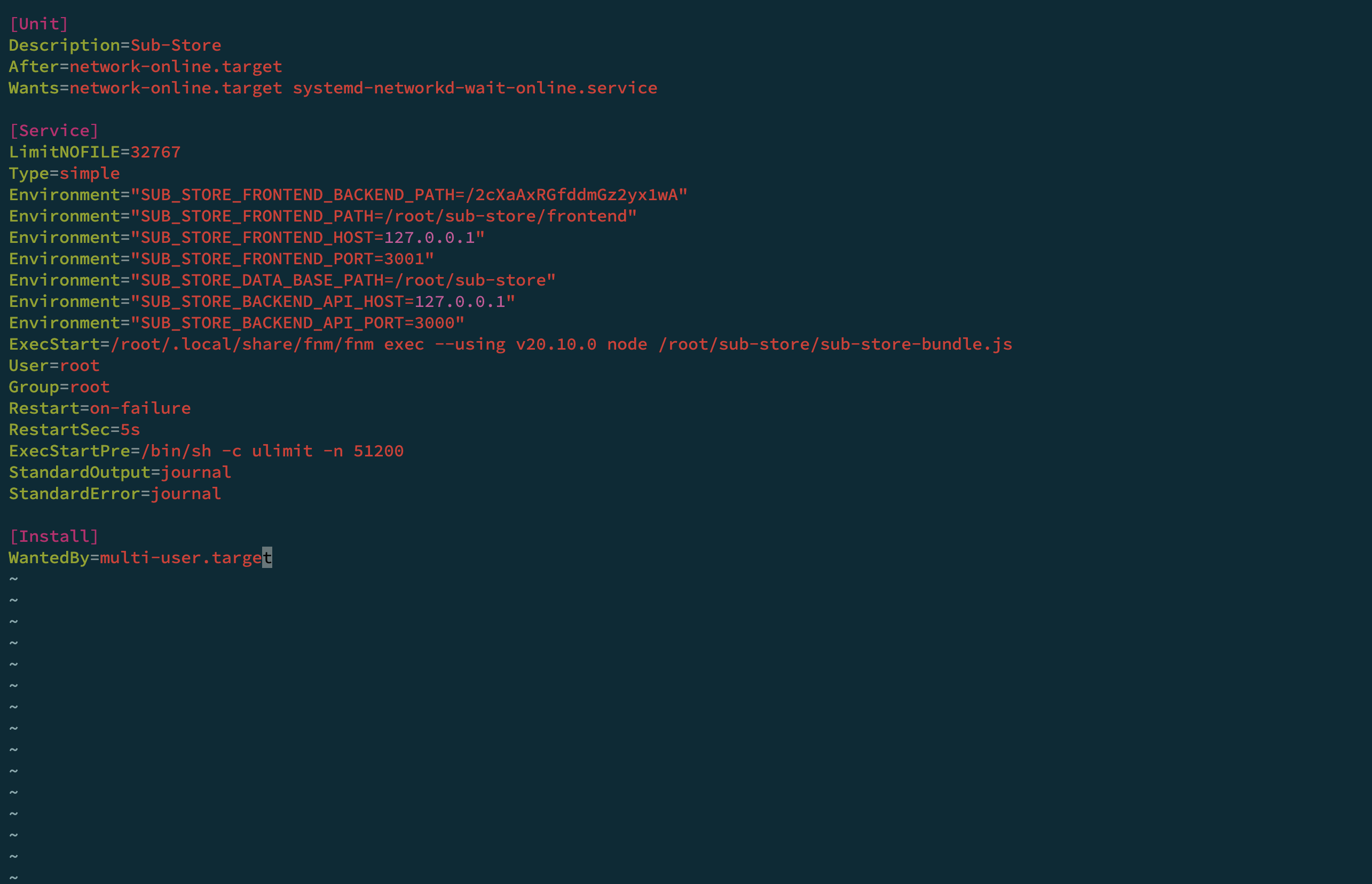
将下列文本根据自己的用户名和文件夹名字进行修改后粘贴进去:
[Unit]
Description=Sub-Store
After=network-online.target
Wants=network-online.target systemd-networkd-wait-online.service
[Service]
LimitNOFILE=32767
Type=simple
Environment="SUB_STORE_FRONTEND_BACKEND_PATH=/2cXaAxRGfddmGz2yx1wA"
Environment="SUB_STORE_BACKEND_CRON=0 0 * * *"
Environment="SUB_STORE_FRONTEND_PATH=/root/sub-store/frontend"
Environment="SUB_STORE_FRONTEND_HOST=0.0.0.0"
Environment="SUB_STORE_FRONTEND_PORT=3001"
Environment="SUB_STORE_DATA_BASE_PATH=/root/sub-store"
Environment="SUB_STORE_BACKEND_API_HOST=127.0.0.1"
Environment="SUB_STORE_BACKEND_API_PORT=3000"
ExecStart=/root/.local/share/fnm/fnm exec --using v20.10.0 node /root/sub-store/sub-store.bundle.js
User=root
Group=root
Restart=on-failure
RestartSec=5s
ExecStartPre=/bin/sh -c ulimit -n 51200
StandardOutput=journal
StandardError=journal
[Install]
WantedBy=multi-user.target
备注:上面的 Environment=SUB_STORE_FRONTEND_BACKEND_PATH=/2cXaAxRGfddmGz2yx1wA
其中的 2cXaAxRGfddmGz2yx1wA 请自行更改为其它复杂内容并保密,这是后面API部分作为验证使用的。按照上面的写的服务单元如果不懂的别再去更改其中的监听IP等参数,尤其是后端的API_HOST,否则会造成泄露,尤其是监听的3000端口不要开公网。
2024-01-18:更新增加定时参数。
如图所示:

请注意:我图中的脚本名字自己进行了修改,所以和教程中的名字有所不同。
教程中脚本名字为:sub-store.bundle.js 我自己修改为 sub-store-bundle.js
在自己部署过程中请千万注意脚本名字和文件夹名
这个错误导致我卡住了一个多小时😅
一个低级错误,又不好意思群里问,跟着ChatGPT下不断的修改,最后发现是文件名错误
粘贴进去后按 esc 键,接着输入 :wq保存退出
接下来先将服务启动
systemctl start sub-store.service
将服务设为系统服务并开机自启动
systemctl enable sub-store.service
查看运行状态
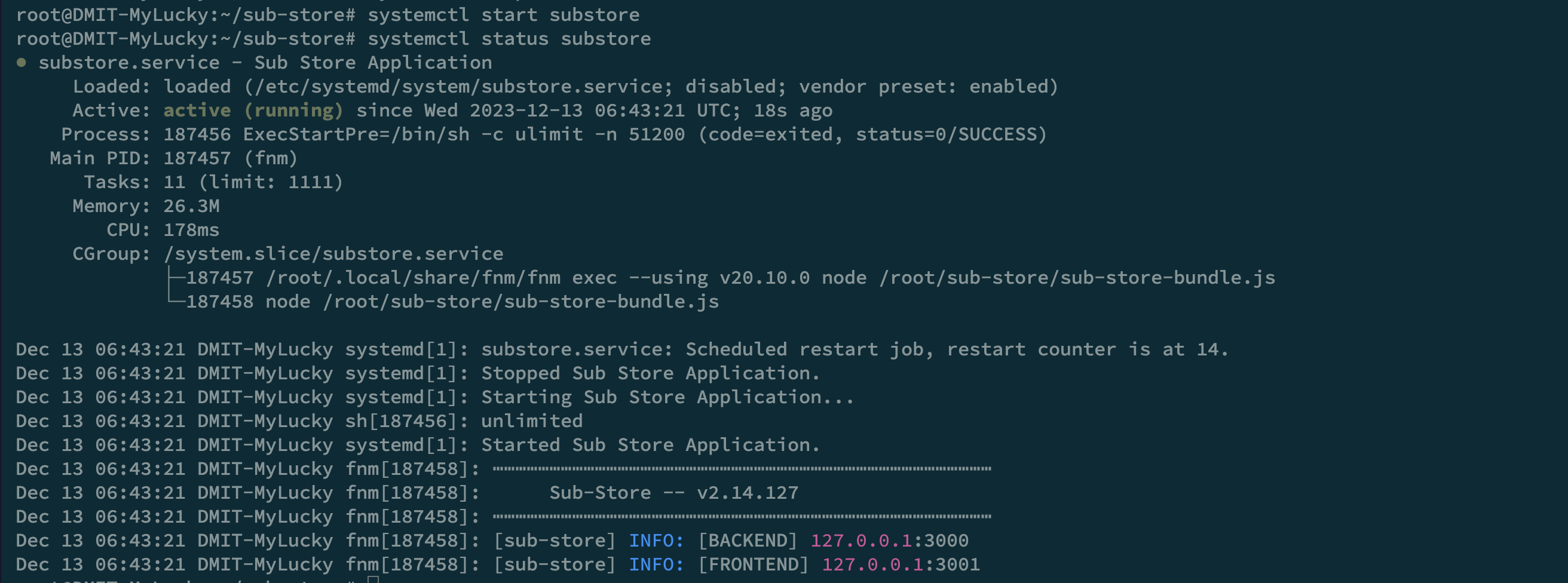
systemctl status sub-store.service
正常情况下会显示如下:

图示中的服务名我编写为substore.service,和教程有所不同
如果出现报错信息
使用指令:
journalctl -f -u sub-store -o cat -n 100
来查看具体的错误信息和原因来进行解决
如果你不想部署nginx,到此处已经结束,可以直接通过IP的方式来进行使用,访问方式为:http://x.x.x.x:3001?api=http://x.x.x.x:3001/2cXaAxRGfddmGz2yx1wA (将其中的x.x.x.x换成你的VPS IP)如果想使用域名并使用ssl,请接着往下看。
至此前后端的部署部分已经完成,接下来就是nginx部分。
nginx部署过程
安装nginx
sudo apt install nginx -y
编辑nginx配置
sudo vim /etc/nginx/sites-enabled/sub-store.conf
根据自己的前面域名设置将以下内容改好后复制进去并保存
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name substore.yourdomain.com; //将此处改为你自己的域名
ssl_certificate /root/cert/ssl.pem; //将此处改为你自己ssl公钥证书位置和名字
ssl_certificate_key /root/cert/ssl.key; //将此处改为你自己ssl私钥
location / {
proxy_pass http://127.0.0.1:3001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
编写完毕保存后输入:nginx -t 查看配置是否正确,如果正确输入:nginx -s reload重载配置,如果出现错误输入:nginx -s stop 停止nginx运行, 并根据提示信息进行排查。
使用CloudFlare的15年ssl证书步骤
- 将域名托管到cloudflare后,将旁边那朵云点上变为黄色
-
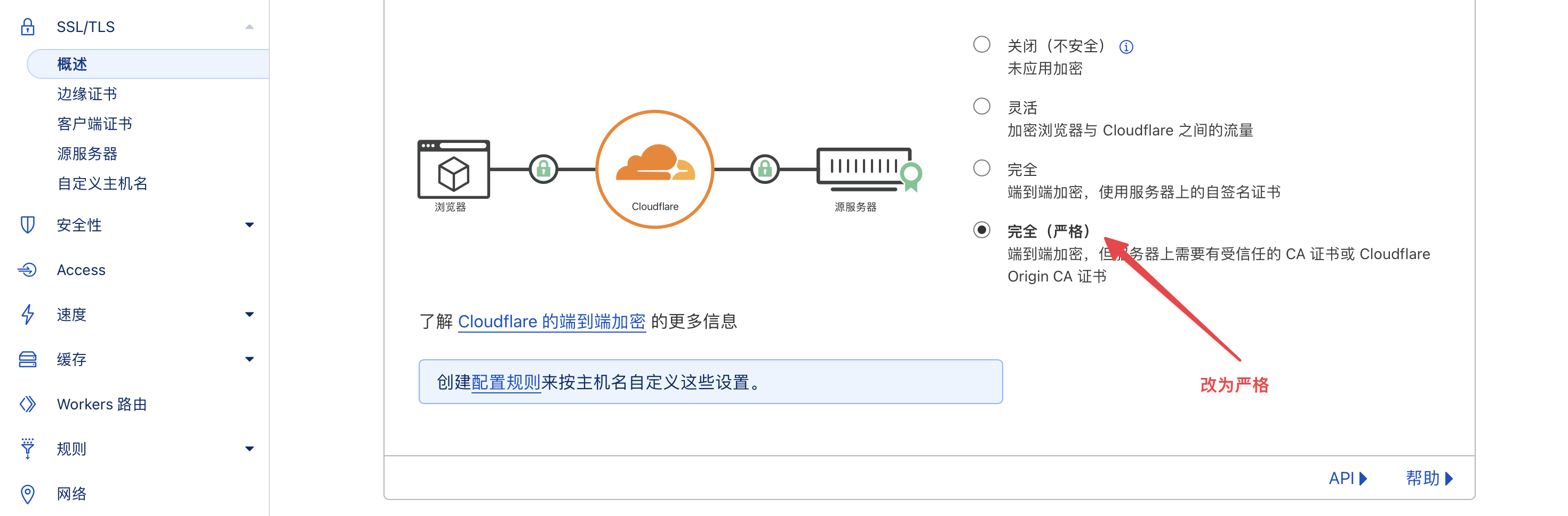
在左侧的SSL/TLS栏目下概述中,将加密模式改为完全(严格)

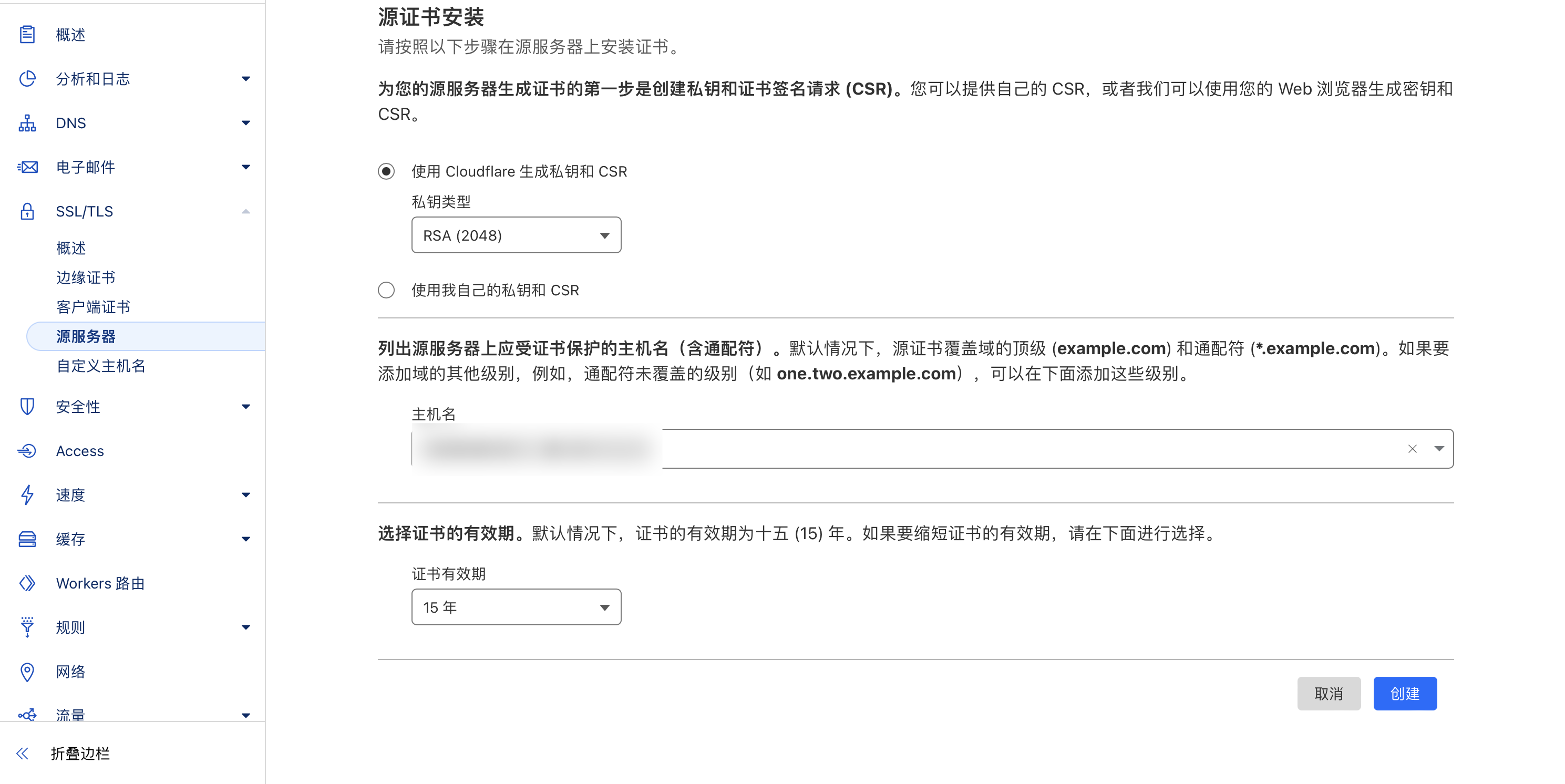
- 点击左侧的源服务器,在源证书中选择创建证书
-
选择 RSA(2048),并创建证书

- 将随后出现的私钥和公钥,分别复制并保存下来
请注意,私钥仅显示一次,请务必保存好
- 打开ssh软件,并且链接上VPS后
-
创建文件夹 cert
mkdir cert
cd cert -
创建公钥文件
vim ssl.pem -
将上面的cloudflare证书公钥内容粘贴进去并保存

-
创建私钥文件
vim ssl.key -
将上面的cloudflare证书私钥内容粘贴进去并保存

如果后续需要更新,只需要更新后端的脚本即可
先停止服务
systemctl stop sub-store.service
更新脚本
curl -fsSL https://github.com/sub-store-org/Sub-Store/releases/latest/download/sub-store.bundle.js -o sub-store.bundle.js
重载服务
systemctl daemon-reload
启动服务
systemctl start sub-store.service
查看状态
systemctl status sub-store.service
至此整个VPS版的sub-store服务搭建完成
访问的地址是
https://substore.yourdomain.com?api=https://substore.yourdomain.com/2cXaAxRGfddmGz2yx1wA
在该方法中只使用了一个域名,如果要两个域名都使用上参照之前的方法即可。






- 最新
- 最热
查看全部- WireGuard URI: wireguard://, wg://
2.🎈Loon 单行- 🐱 Clash.Meta(mihomo), 🐱 Clash proxies 多行 YAML 或 单行 JSON
所有参数均已进行兼容支持. 其中 Surge 的 prefer-ipv6 参数需按照 🐱 Clash.Meta(mihomo) 写法, 例: { "type":"wireguard","name":"WARP+", "ip-version": "ipv6-prefer", ... } 或 proxies: - name: "wg" type: wireguard ip-version: ipv6-prefer 若在文件中使用脚本操作来输出: let proxies = await produceArtifact({ type: 'subscription', // 'subscription' 订阅 或 'collection' 组合订阅 name: 'sub', // 订阅的 name platform: 'Surge', produceOpts: { 'include-unsupported-proxy': true, } }) $content = proxies 🤭 Sub-Store 合集 🧐 频道资源合集 😄 恰饭推荐 💬 群组 🥰 #Sub-Store #SubStore #节点 #订阅 #本地节点 #本地订阅 #示例 #WireGuard